Webサイトやブログ運営をしていてCSSが反映されないことってありますよね。
また、普通のユーザーとして使っていても突然CSSが反映されず崩れてしまうことも稀にあります。
私はとあるサイト運営で毎日同じサイトを複数回訪問するのですが、
ある日突然CSSが反映されず縦にズラーッと長いページになってしまいました。
それでも見られるので良いのですが、やはりちゃんと閲覧したいものです。
Chromeのキャッシュクリアとして紹介されているスーパーリロード等の数々の手法を試したものの、
全部ダメだったのですが、一つだけ解決する方法がありました。
今回はその方法を伝授したいと思います。
一般的なMacのChromeのキャッシュクリア/削除方法
まずは簡単に出来る、他所でも紹介されている方法をいくつかまとめて紹介します
アドオンで削除
履歴削除のところで
スーパーリロード
これらが使われることが多いと思います。
アドオンは私はClear Cacheというものを使っています。
インストールはこちらからどうぞ。
これは右上に常駐させておいてボタンを押すだけでキャッシュクリア出来る便利アイテムです。普段はこれで良いと思います。
履歴削除のところはChromeバージョンによって行き方が変わることが多々あるので省略します。
スーパーリロードと呼ばれるやつはMacだと、キーボードショートカットで、
Shift + Command + R
の3つのキーを同時押しでされます。
このよく紹介される3つ以外でもキャッシュクリアが出来る(しかも強い)ので、下で紹介していきますね。
開発/デベロッパーモードで再読み込み!Chromeキャッシュクリアはこれが最強!
本題です。上で紹介したものでも解決しなかったのですが、
開発モード/デベロッパーモードで再読込みをしたところ、
綺麗に解決したので紹介していきます。
開発モード/デベロッパーモードに入る
この記事に到達する時点で開発モードに入る方法はご存知だとは思いますが、
一応説明を入れさせていただきます。
開発モード/デベロッパーモードへの入り方は、
Chromeのバージョン66時点だと3つあります。
1つ目は画面上方の「表示」から「開発/管理」→「デベロッパーツール」です。
2つ目は下の画像にある通り「Command + Option + I」のショートカットです。
そして3つ目はページのどこか自由なところで右クリックして、一番下の「検証」を押すことです。

これらのどれかで開発モード/デベロッパーモードへ入りましょう。
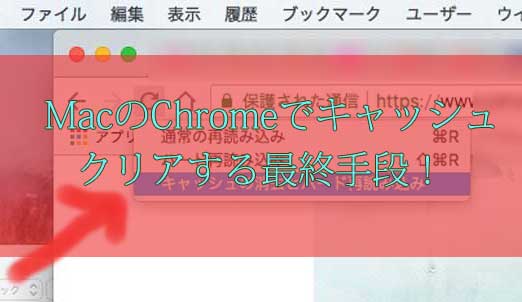
更新ボタンを長押しして「キャッシュの消去とハード再読み込み」をする
開発モード/デベロッパーモードへ入れたでしょうか?
デフォルトでは画面下部に新しい枠が出てきて英語がつらつら書いていると思います。(下画像参照)

ここまで来たら、いつもページを更新する左上の丸い矢印ボタンを長押しします。
下に画像を貼っておきます。

「キャッシュの消去とハード再読み込み」
というのが現れるので、そこを押しましょう!
そうすると、他の方法で解決しなかった場合にもこの方法だと解決することが多いかと思います。
一度で解決しなかったので3回ほどやったら私の場合は解決しました。
是非他の方法でダメだった方はこちらの方法を使ってみてくださいね。