こちらをご覧頂いている方ははてなブログからどこかのサーバーへ移行を考えており、mixhostというサーバーも視野に入れている方だと思います。
2017年10月、3年近くやっていたはてなブログからmixhostへ移行しました。(SSL問題やはてな疲れ等)
はてなからWordpressへ移行というと多くの方がXserverを選択し、それに関する記事は多く見つかったものの、私が移転する際はmixhostへの移行記事が殆ど見当たりませんでした。
今回はmixhostへ移行しようと思っている方へ解説っぽい記事を書いてみます。
はてなとWordpressの比較記事は以下になります。
はてなブログ脱北したのでWordPressとメリットデメリットを比較してみる!
(2019/03追記:このブログじゃないけどWordpressで月30万円を稼げるようになったのでやっぱはてなよりWPですわ) 先日(2017/10)、はてなブログからWordpressに移...
mixhostかXserverか?どちらがメリットがある?
一般的に多くの人はXserverを選んでいます。
ここでまず何故僕がmixhostを選んだのかを少し書きます。
1つ目はア◯ルト運営が出来るから。(思いっきりそっち系のサイトから雑記ブログの出◯い系などまで)
2つ目はサポートがしっかりしているから。
3つ目はSSL化が簡単&無料だから。
4つ目はサーバーとしての評価もそこそこだから。
という感じでしょうか。まだ比較的新しいサーバーではありますが、ネットで評判を見る限りそこそこ良い様子。何度か鯖落ちはしたそうですが…
そして個人的には特に1番目の目的であればXserverは禁止されておりますので、mixhostを使われることをオススメ致します。(ちなみに今はFC2でガチガチのア◯ルトサイトを2つ運営していますが、いずれそれらもmixhostに移行予定)
2〜4はXserverとそんなに変わらないと思います。料金面でもそんなに差が無いです。初期費用の面とかで少しmixhostにメリットがあるかなぁという感じです。
料金やサーバースペックの詳細は公式をご覧ください。(そして契約の際は…ブロガーならお察しください)
はてなからmixhostのWordpressへの大まかな流れ
これに関してはどこのサーバーを使っていてもあまり変わらないので軽く説明しますね。
最初に言っておくと、私の場合は
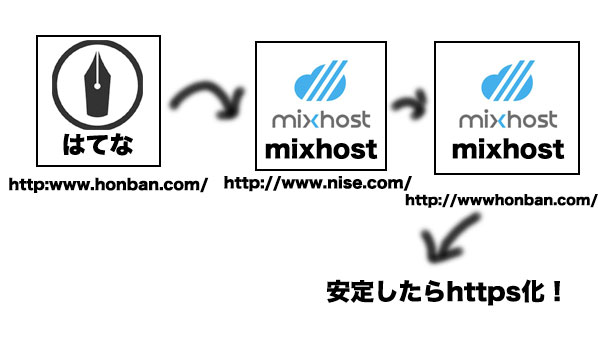
「はてなで独自ドメイン運用をしており、移転先のmixhostにはhttpのまま移し、安定してからhttps化した」
という点と、
「パーマリンク(記事の/2017/10/25/2224みたいなの)ははてなデフォの日付のままが200記事くらい、自分で付けたのが300記事くらいの合計500記事くらいの移転」
でした。また、多少他の人と違うやり方っぽいですが、mixhost用にやれることを考えて私なりにやってみてそれなりに成功したのでまぁこれでいいかなぁという感じです。
さて、私の移転の流れはざっくりと以下の通りです。
- はてなで記事をエクスポートする&mixhostサーバー契約(月額1000円くらいの)
- エクスポートした記事をSSL化対応にする(後述)
- mixhostのcPanelで「ドメイン→アドオンドメイン」を選びmixhostから最初から付与されているドメインまたは1円ドメインを登録(後述)
- 付与されているドメインなどでmixhostにWordpressをインストールして記事インポート(まだ本番ドメインは使いません)
- 記事がGoogleにindexされないようにプライベートモードでパーマリンク修正作業(200記事で2〜3時間)&ある程度CSSとかカスタマイズ
- WordPress上で「ツール→エクスポート」で「すべてのコンテンツ」をエクスポート
- 本番用独自ドメインのネームサーバーをmixhostに向ける(「ns1.mixhost.jp」の1〜5の数字違いが5個)
- 本番用ドメインを3と同じくmixhostに登録しWordpressをインストールしプラグインなどを入れる
- 本番用Wordpressで6にてエクスポートしたファイルをインポートする(パーマリンクも修正後になっています)
- ご自由にWordpressのカスタマイズをお楽しみあれ
- SSL化も安定したらする(後述)
という感じです。
以下の図で何となく分かるでしょうか?

ローカルでやれば?という人やWordpress管理画面でドメインだけ変えれば?という人もいらっしゃるでしょうが、私はそれらに失敗したのでこのやり方になりました。
個人的には日付パーマリンクの記事が200記事程度だったのですが、みんなが言うほど大変な作業ではありませんでした。ただスラッシュつけるだけですし。
mixhostへの移行の流れを詳しく解説
それでは上記のmixhostへの引越し方法を詳しく解説していきます。
他のブログでも書かれていることは飛ばしますね。
エクスポートした記事をSSL化対応にする
2017年10月時点でははてなブログではHTTPS化対応しておりません。対応してから開設したブログに関してはここは必要ないかも知れません。
それ以前に開設したブログに関してはHTMLのsrc部分のhttpをhttpsにしないといけません。
ただ単にsをつければいいのではなく、url自体が変わっているケースも多いのでしっかり対応しましょう。
私はMac環境にてエクスポートした記事をmiというエディタで文字置換をしましたが、
はてなで有名なシロマさんという方が作った変換ツールを使っても良いかと思います。
シロマさんの記事に付け足すとvaluecommerceとAmazonリンク(商品ページから作るやつ)も変換が必要です。
作業用の仮のWordpressサイトを作る
先の説明の3〜6辺りです。
いきなりはてなで使っていた本番ドメインを使っても良いのですが、記事が重複するとコピーサイト扱いされたりして面倒だったりするっぽいので、「作業用の仮のドメインを使ったWordpressサイトを使ってパーマリンク修正をする」という手段を取りました。
多分常にお名前.com辺りで1円や30円のドメインがあると思うのでそちらでまずは適当なドメインを取得します。
もしくは、mixhostで最初から付与されている◯◯.mixh.jpというドメインを使います。
ドメインをmixhostのcPanelにて「ドメイン→アドオンドメイン」の場所で作業用に使うドメインを登録しましょう。
以下画像のような感じです。

その後、今登録したドメインにて「httpで」WordPressをインストールします。
mixhostのcPanelの下の方にあるWordpressマークからいけます。
下の画像のような感じ(見づらいですね…)

この時、ディレクトリはデフォルトでは「wp」になっていますが、空欄にしましょう。
これで作業用Wordpressインストールが完了です。ここからが面倒なパーマリンク修正作業です。
と、その前にWordpressにログインしているユーザーしかブログを閲覧出来ない設定にしましょう。indexされてSEOでコピーサイト扱いされたら不味いですからね。
これはWordpressのプラグインの「wp-nologin-redirect」を使いましょう。
WordPressインストールしたらパーマリンク修正。
ここの部分は多くのブログで説明してあるのでざっくりと。
WordPressにはてなからエクスポートした記事たちをインポートしましょう。
この際、記事数が多かったらエラーが出ると思います。デフォルトでは2Mしかアップロード出来ないからです。
解決法はmixhostのcPanelにて「ソフトウェア→Select PHP Version」を選択。
そして右上にある「Switch To PHP Options」をクリック後、一番下のfilesizeの部分で変更します。
私は16Mにしてみましたが8M辺りで良いかと思います。
インポートに成功したらパーマリンク設定のカスタム構造を
「/entry/%postname%/」
にします。(日付パーマリンクとオリジナルパーマリンクが混在している場合。全て日時の場合は「/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%/」でOKだと思います)
そしてWordpressのパーマリンクはデフォルトではスラッシュが打てないので、それを解決するために、
「Enhanced Custom Permalinks」というプラグインを入れます。
その後は一番の難所、パーマリンク修正です。日時パーマリンクのものを全てスラッシュを入れていきます。
この際、はてなで有名なつばささんが書いていた記事のSQLで一括変更するというものがあったのですが、
何故か出来なかった(し技術も足りない)ので、私はパーマリンク修正は自分で手作業で200記事くらいやりました。
パーマリンク修正が終わったらエクスポートし、本番用ドメインでインポートする
さて、パーマリンク修正作業は終わったでしょうか。お疲れ様です。
ここまで来たらあと一歩です。
WordPressで使いたいCSSなんかをそれなりに入れてカスタマイズしましょう。エクスポートしても設定は残っていました。
そしてWordpress上で「ツール→エクスポート」にて「全てのコンテンツをエクスポート」します。
その後、はてなで現在公開されているブログを非公開にし、はてなで設定されているドメインのネームサーバー設定も変えます。
私はお名前.comを使っているのですが、DNSレコードのところで「hatenablog.com」のレコードを削除し、ネームサーバー情報(5つ入力出来るところ)に「ns1.mixhost.jp」〜「ns5.mixhost.jp」を入力しました。
そして先に仮の作業用Wordpressでやったことと同じく、mixhostのcPanelにて本番用ドメインを登録し、そのドメインにWordpressをインストールします。
この際、httpsではなく、httpでインストールです。(そもそもネームサーバーを変えたばかりだとhttpsが選べないと思う)
http://www.本番ドメイン.comでWordpressをインストール出来たら、まずはパーマリンクにスラッシュを入れられるプラグイン「Enhanced Custom Permalinks」を入れます。
そしてWordpress管理画面上にて先程作業用Wordpressで作ったエクスポートファイルを今度はインポートします。
すると先程直したパーマリンクもスラッシュが入っているはずです。CSSもそのままのはず。適当にWordpressのテーマを入れてみたりアドセンスの場所を決めたりと色々弄ってみましょう。
この辺りではてなの古い記事たちは消していいのかなと思います。(一応エクスポートしたファイルは持っておきましょう)
そしてはてな側の新規記事にて移転報告をしたければしてみましょう。
これではてな→mixhostにてWordpressの「httpでの」移転は終わりになります。
mixhostで更にSSL(HTTPS)化してみる
さて、mixhostに完全に移転してみていかがでしょうか?
私ははてなではデザインが滅茶苦茶だったのもあったり適当にあちこちにリンクを貼っていたせいか、
WordPressに移転してからアクセスが伸びました。(Affinger4という有料テーマのお陰かな?)
はてなから移転して数日様子を見て(私はせっかちなので1日でしたが)、安定したなと思った段階で今度はSSL化してみましょう。
mixhostでのSSL化は非常に簡単です。
cPanelの「セキュリティ→SSL/TLS」にて、下の方の「SSL サイトを管理します。」をクリック。
そして自分の持っているドメインの左側のマークが緑色になっていたらSSL化が可能です。
この緑色のマークを確認したら、Wordpress上にて「設定→一般」のサイトアドレス、Wordpressアドレスのhttpの前にsを付けます。
これだけでHTTPS化が成功です。Wordpress管理画面にログインする際はhttpsになっているのに注意です。
今の段階だとhttpサイトがhttpsサイトに変わっただけなので、Googleさんのanalyticsやconsoleに報告やASPに報告しましょう。(この辺りは検索したら出てきますので丸投げ)
また、httpにアクセスしてきた人をhttpsにリダイレクトしましょう。.htaccessにFTPで数行追加するだけの作業です。(数日でhttpsに全て流れると思うので必要あるのかは不明)
以上の手順で簡単にhttps(SSL)化できるのでやっておいて損はないでしょう。
おわりに
ざっくりした説明でしたが私なりに成功したやり方を書いてみました。
Xserverへの移転は多く見かけたのですがmixhostは新しいだけあって少なく、自分が移転する際は割りと困りました。この記事が誰かの参考になれば幸いです。
多分こっそり雑記ブログで出◯い系サイトの広告を貼っている方っていると思うんですが、mixhostだったら堂々と出来ます。
私も今後そちら方面にも手を出したいと思います。
不明点がありましたらTwitter(@arikawa0712)にてリプでもください。答えられる範囲でならお答えします。
mixhost最高!!
はてなから脱北する悦びは半端ないですよ、ようこそmixhostへ!
↓mixhostの契約や詳細ははこちらから!!!!!
[st-kaiwa1]これだけ書いたんだからmixhost誰か契約してくれるよね…[/st-kaiwa1] [st-kaiwa2]甘いんじゃ!ていうか脱北ってw[/st-kaiwa2]